RIT Events Calendar
This project is a redesign of the current Rochester Institute of Technology Events Calendar that's online. For this project, I focused on creating a site that doesn't look like a traditional informative calendar. I used images to build excitement about the events, and balanced it with minimal text.

Current Problems
1) The Events Calendar does not have a obvious hierarchy to direct users and communicate importance.
2) There is little to no emotion or feel to the page, nothing captivating the users.
3) The page is not designed to be responsive.
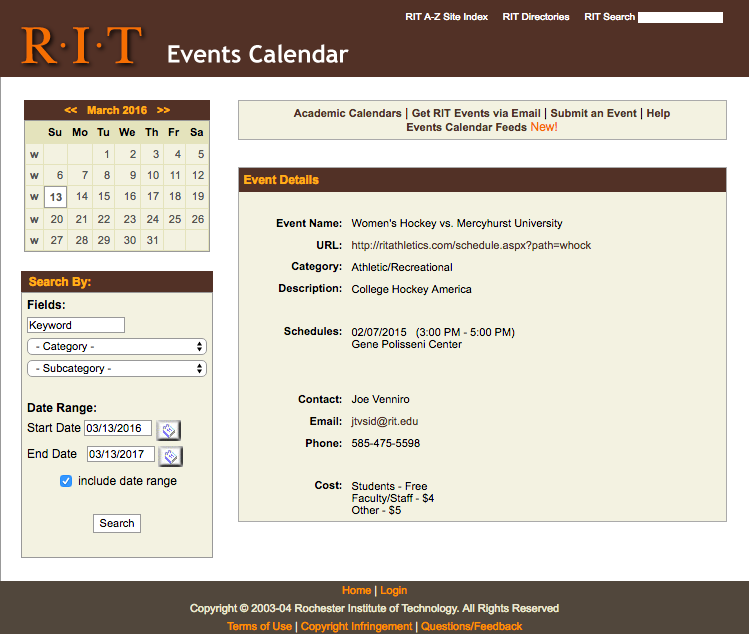
Current Design

General Day Display

Event Details Page
The Objective
To successfully redesign the current RIT Events Calendar so that it clearly communicates the details of an event on multiple platforms.

The Goals
1) To organize the variety of diverse events in a logical way that captivates the user, and makes them eager to participate in the event, and be a part of the RIT community.
2) To design a responsive site for a browser, tablet (iPad) and mobile phone (iPhone 6).
3) Create a unique experience that displays detailed information quickly without having to load several pages in the process.
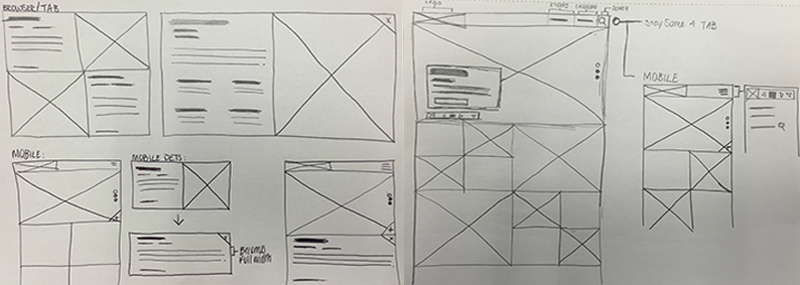
Preliminary Sketches

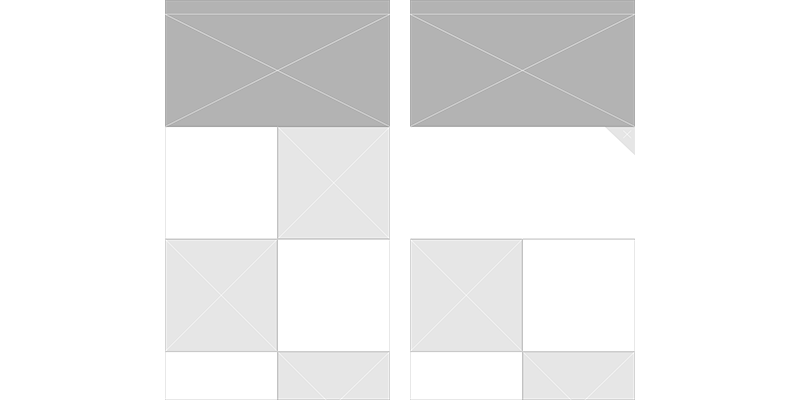
Lo-Fi Wireframes

(Online Browser)

(Mobile Tablet | iPad)

(Mobile Phone | iPhone 6)
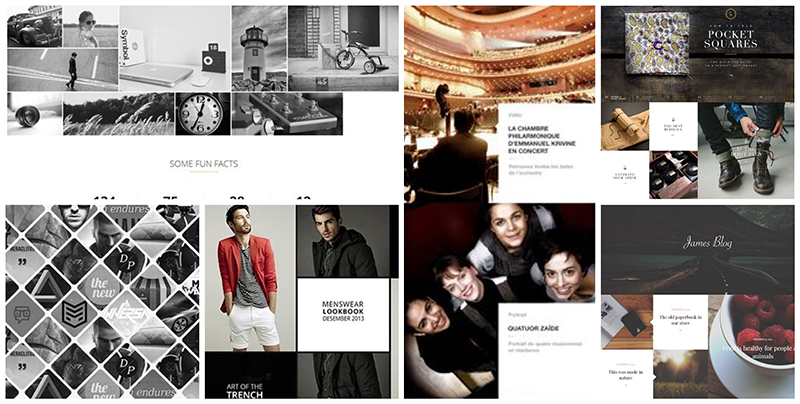
Mood Board

UI Inspiration

Visual Designs

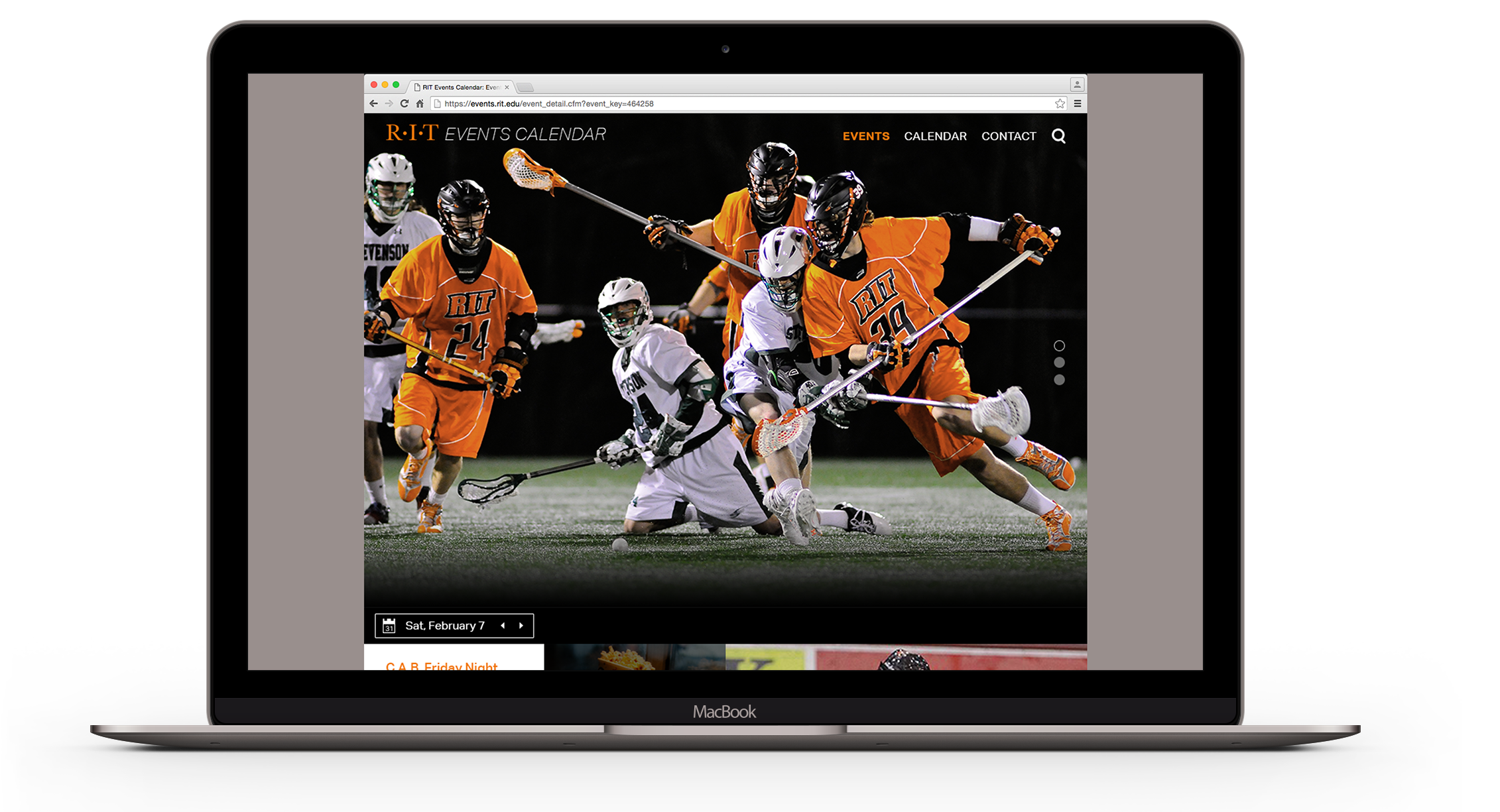
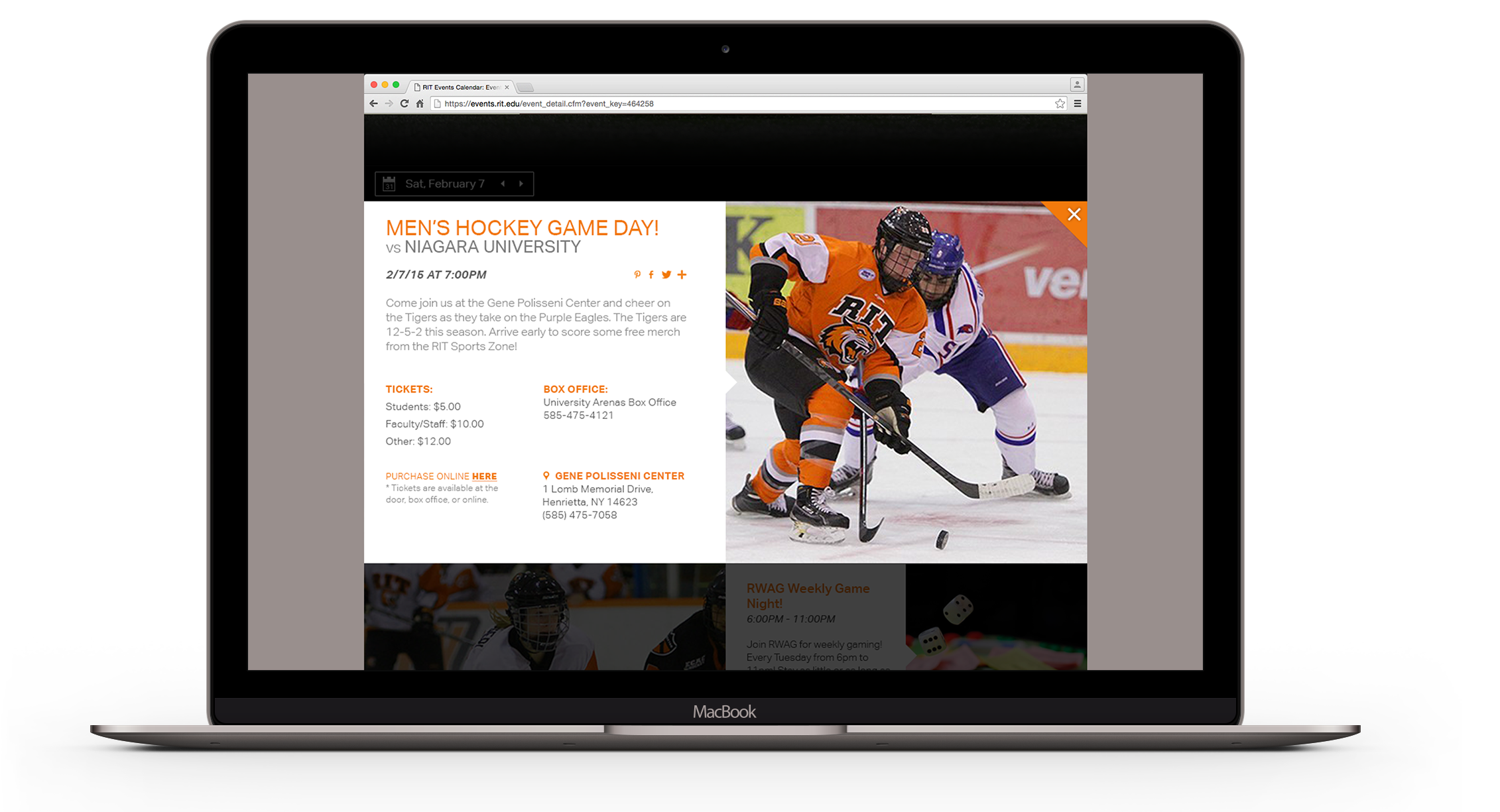
Browser Landing Page of the Events Calendar.

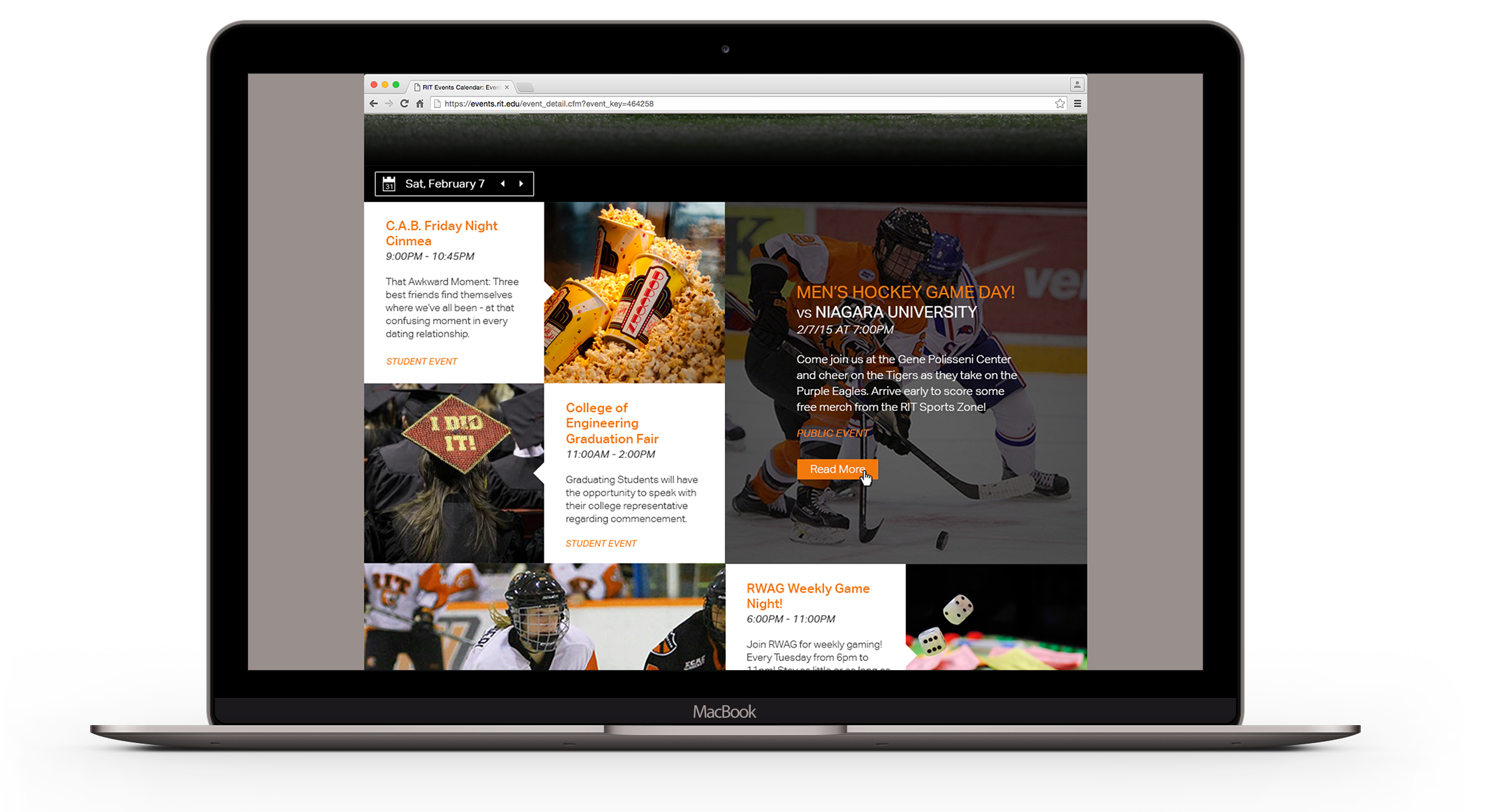
Events for Saturday, February 7th. Hover over event to read more.

Hover over image for more details and option to read more.

Expanded details including ticket information, directions, and link to purchase tickets online.

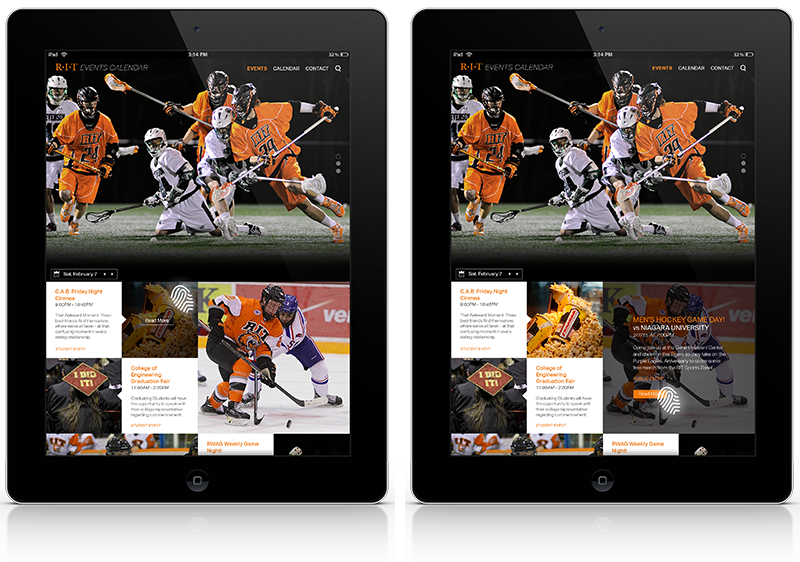
Tablet Landing Page of the Events Calendar (Left) & Details of the event when tapped (Right).

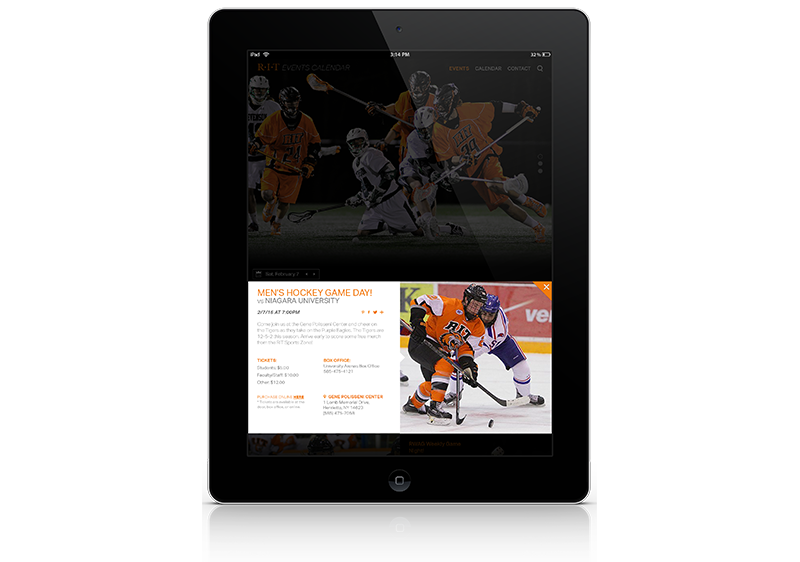
Details of the event expanded, including ticket information, directions, and link to purchase tickets online.

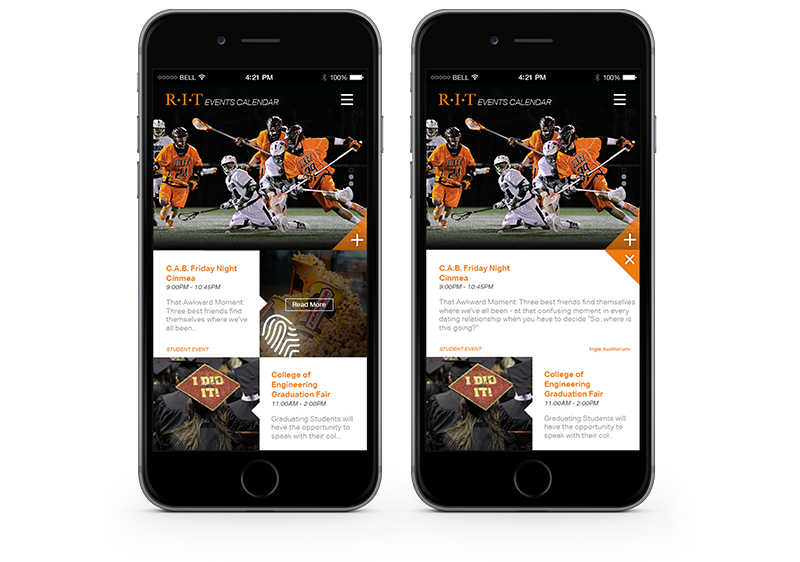
Mobile version of the Events Calendar (Left) & Expanded details of the event (Right).